В этом уроке, я покажу вам один из способов, как сделать анимацию осеннего листопада.
Если вы впервый раз делаете эту анимацию то, для этого лучше брать изображение крупной ветки с листьями на простом фоне.
(маленькие картинки кликабельны - нажмите для увеличения)
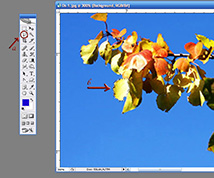
1. Открываем наше изображение осеннего дерева в фотошоп.
2. Увеличиваем масштаб фотографии, выбираем понравившийся листочек и с помощью инструмента Lasso (рис. 1-a)на панели Tools вырезаем листочек (рис. 1-b).
 рис. 1 рис. 1
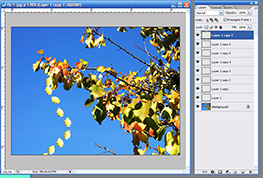
3. Нажмите комбинацию клавиш Ctrl + J, чтобы скопировать и вставить листик на новый слой (на панели слоёв (Layers) должен появиться новый слой с листком.
4. Создаём копию этого листка несколько раз (Ctrl + J) и размещаем их один под другим, каждый листик при этом поворачивая под небольшим углом (Ctrl + T) (рис. 2)
(можно масштаб и перспективу при желании менять)
 рис. 2 рис. 2
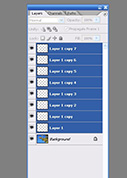
5. На панели слоёв кликаем по самому нижнему слою с листиком, затем нажав клавишу Shift и удерживая её кликаем по верхнему слою - выделились все слои с листьями (рис. 3)
 рис. 3 рис. 3
Жмём Ctrl + G (чтобы объеденить все выделенные слои с листьями в одну группу).
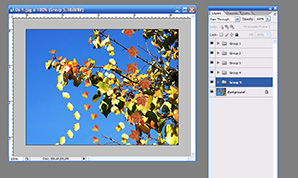
6. Повторяем пункты со 2 по 5 с ещё несколькими разными вырезанными листиками.
Вот что получилось (рис. 4):
 рис. 4 рис. 4
7. Приступаем непосредственно к самой анимации.
Открываем окно анимации (Window - Animation) или переходим в Image Ready.
8. 1 кадр - скрываем все слои с листьями (отключить видимость "глазик" на панели слоёв (рис. 5-a)
2 кадр - (чтобы сделать второй кадр на панели анимации нажмите 'Duplicates Selected Frames' (рис. 6))
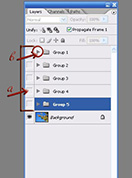
Откройте видимость слоёв самых верхних листьев, например из группы 1 и 3 (чтобы открыть группу и выбрать нужные листья нажмите серый треугольник на панели слоёв рядом с папкой (рис. 5-b)).
3 кадр - спрячьте видимость самых верхних слоёв с листьями из группы 1 и 3 и сделайте видимыми листья которые имеются в этой группе ниже. И включите видимость самых верхних листьев из группы 2 и 4.
Продолжайте создавать кадры на панели анимации и включать выключать слои по вышеизложенному принципу. Делаем так до тех пор пока все листья не "упадут".
 рис. 5 рис. 5 рис. 6 рис. 6
Всё готово, можете на панели анимации выставить любую скорость (у меня 0, 2 sec, а у первого кадра 0, 5 sec).
Сохраняйте как оптимизированный gif.
(надеюсь у вас получится аккуратнее, я делала всё на скорую руку)
Вот образец аватара сделанного мной по этому принципу:
Если вам не хочется вырезать листья можете скачать осенний набор в png (там есть осенние листья) и просто подставить их на дерево уменьшив при этом: СКАЧАТЬ
| 
